- PC端接入文档
- PC SDK接入说明
- 服务端接入文档
- SDK服务端接入说明 GM功能接入说明 附录-基础码表 附录-错误码表
Xcode 配置多套 App 图标的方法
背景说明
2021年12月08号,苹果推出 App Store 产品页的新功能,在 App Store 中开发者可以针对 app 产品页的不同版本上使用不同的图标、截屏和 app 预览,通过 A/B Test 找出效果最佳的版本。
配置说明
在 Xcode 13 开始,可以通过项目的Assets.xcassets里创建 AppIcon 图标模板的形式,直观又方便管理图标。
需要使用xcode13版本配置,强制要求 xcode13 xcode 13 xcode 13。
添加多套图标
Assets.xcassets 配置
和添加普通App图标一样,把需要的图标添加到Assets.xcassets内
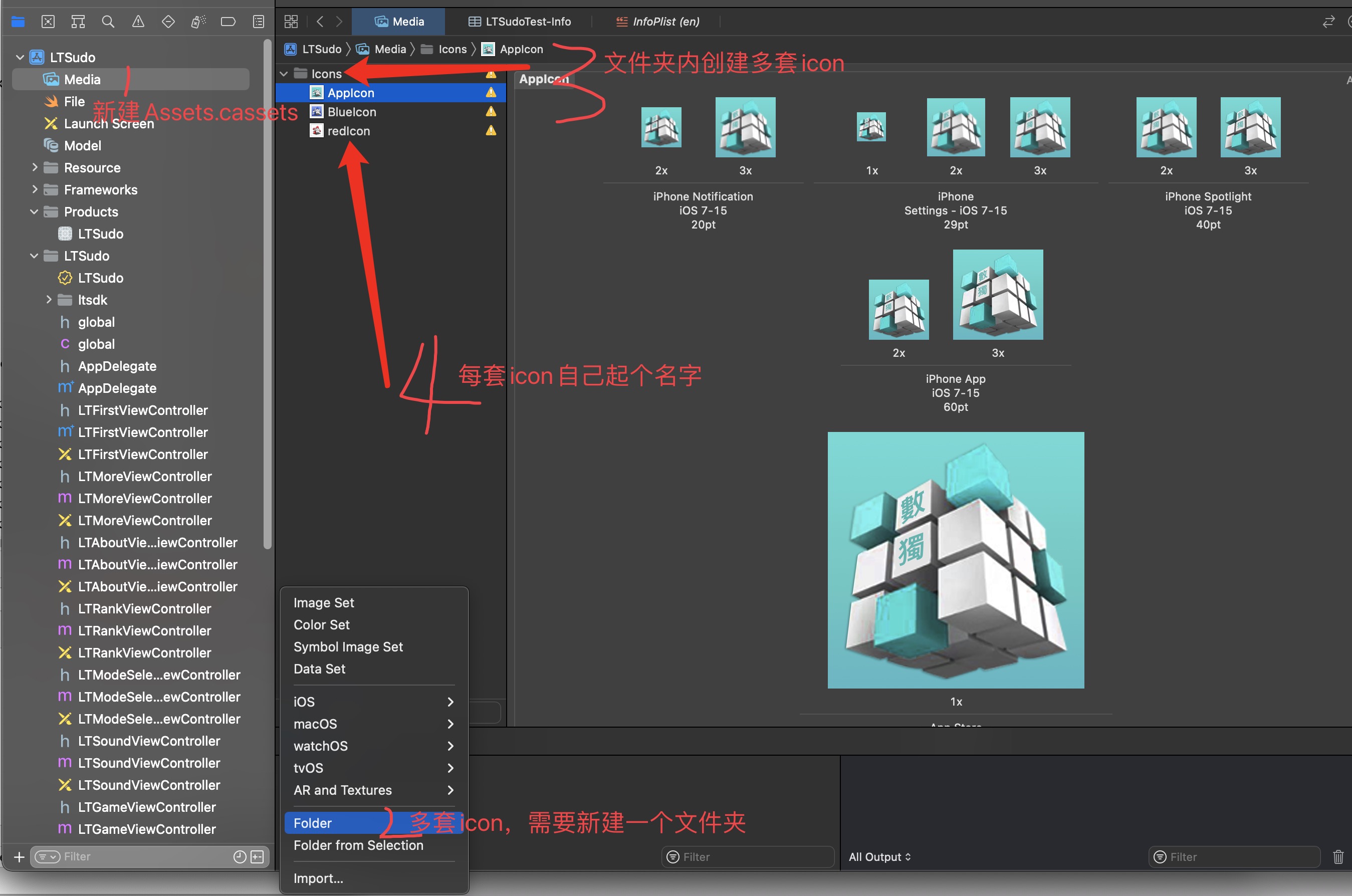
1 创建一个Assets.xcassets
2 新建一个目录存放多套图标。
3 目录内新建多套icon
4 为每套icon起名字

General配置
将Include all app icon assets改为YES。(注意,需要 Xcode 13 以上才有这个字段!)
Include all app icon assets配置的作用是打包时决定 Asset Catalogs 编译器要不要把所有的备用图标也编译到 asset 集中。

info.plst配置
配置 CFBundleIconName 节点,icon可以配置icon目录名。

验证方式
1 打包以后的包体内info.plist 文件下 Icon files (iOS 5) 配置下是否有CFBundleAlternateIcons对应的多套图标的名字。
2 解压ipa包体,查看 Assets.car文件。查看文件内是否有添加的多套图标。
Assets.car 文件查看可以使用Asset Catalog Tinkerer 工具。
参考资料
1 推出 App Store 产品页的新功能: https://developer.apple.com/cn/news/?id=2xnhx92t
2 Get ready to optimize your App Store product page - WWDC21:
https://developer.apple.com/videos/play/wwdc2021/10295
3 配置测试方案:
https://help.apple.com/app-store-connect/#/devb53f12312
4 Asset Catalog Tinkerer工具介绍:
https://github.com/insidegui/AssetCatalogTinkerer/releases

上海中清龙图软件有限公司
 京公网安备 11010502046250号
京公网安备 11010502046250号